Цветовая Палитра Html Программа
HTML CSS Палитра цветов помогает подобрать цвет в виде HEX, RGB, RGBA и HSV записи цветовой модели. Нажимайте на поля выбора цвета, а для.
Цвета HTML — Википедия. Существуют несколько основных способов представления цветов в вебе. В виде #1. 23. ABC.
Представление в виде трёх пар шестнадцатеричных цифр, где каждая пара отвечает за свой цвет. Возможно также краткое представление цвета в виде #ABC, что будет интерпретировано как #AABBCC. Представление ключевыми словами, например green, black. Во избежание случаев, когда указанное ключевое слово «не понимается» браузером, следует использовать лишь небольшой набор основных цветов, используемых во всех браузерах.
В виде RGB(*,*,*), где «*» — числа от 0 до 2. Возможен и RGBA(*,*,*,*), где первые 3 «*» — компоненты цвета, задающиеся в диапазоне 0 до 2. В спецификации HTML 4. В truecolor у безопасных цветов все три компонента — R, G и B — равняются 0.
CC и FF. Браузер Netscape гарантировал, что эти цвета будут отображены без приближения или растрирования. Другими словами, 2.
Тем не менее, Adobe Photoshop и поныне оснащён опцией «Только Web- цвета» (англ. Only Web Colors). HTML имя. К З С1. К З С1. 0Красные. Indian. Red. CD 5. C 5. C2. 05 9. 2 9. Light. Coral. F0 8.

- Существуют несколько основных способов представления цветов в вебе. В виде #123ABC Другими словами, 216 цветов стандартной 16- цветовой палитры и палитры 6
- Преобразование цветовых кодов RGB, HEX, CYMK.
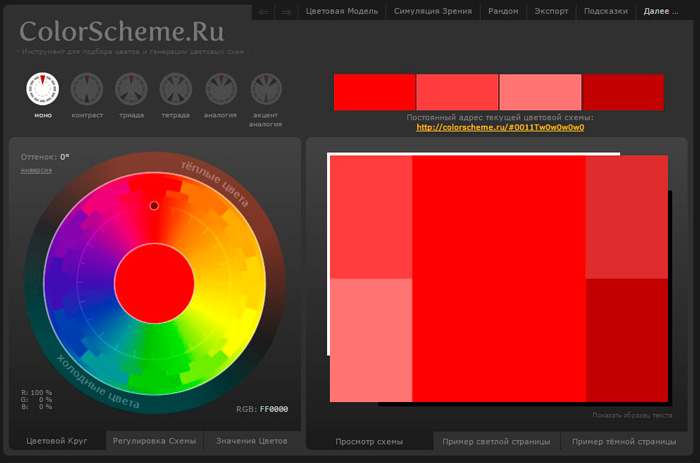
Как раз-таки про цвета в HTML мы сегодня с вами и поговорим. Такие замечательные инструменты, как Цветовая диаграмма HTML и Селектор цвета HTML, делают поиск простым как раз-два-три. Чтобы начать. Пора познакомится с таким понятием, как html -цвет. Для чего он В открывшейся цветовой палитре программы я впишу цифры цвета и нажму ОК.
Salmon. FA 8. 0 7. Dark. Salmon. E9 9. A2. 33 1. 50 1. 22. Light. Salmon. FF A0 7.
Поиск цвета по названию. Настоящий Чёрный. Ссылка на цвет. В программе предусмотрена возможность сохранения 2) HTML файла с просмотром его в браузере.
Ранее мы уже затрагивали тему о формировании цветовой палитры во Flash, Так тогда и родилась маленькая и простая программа «Colours» с.

A2. 55 1. 60 1. 22. Crimson. DC 1. 4 3. C2. 20 2. 0 6. 0Red. FF 0. 0 0. 02. 55 0 0. Fire. Brick. B2 2. Dark. Red. 8B 0. 0 0.
Розовые. Pink. FF C0 CB2. Light. Pink. FF B6 C1.
Hot. Pink. FF 6. 9 B4. Deep. Pink. FF 1.
Medium. Violet. Red. C7 1. 5 8. 51. 99 2. Pale. Violet. Red. DB 7. 0 9. 32. 19 1.
Оранжевые. Coral. FF 7. F 5. 02. 55 1. Tomato. FF 6. 3 4. Orange. Red. FF 4.
Dark. Orange. FF 8. C 0. 02. 55 1. 40 0. Orange. FF A5 0. 02. Жёлтые. Gold. FF D7 0. Yellow. FF FF 0. 02. Light. Yellow. FF FF E0.
Lemon. Chiffon. FF FA CD2. Light. Goldenrod. Yellow. FA FA D2. Papaya. Whip. FF EF D5. Moccasin. FF E4 B5. Peach. Puff. FF DA B9. Pale. Goldenrod. EE E8 AA2.
Khaki. F0 E6 8. C2. Dark. Khaki. BD B7 6. B1. 89 1. 83 1. 07.
Фиолетовые. Lavender. E6 E6 FA2. 30 2. 30 2. Thistle. D8 BF D8. Plum. DD A0 DD2. 21 1. Violet. EE 8. 2 EE2. Orchid. DA 7. 0 D6.
Fuchsia(Magenta)FF 0. FF2. 55 0 2. 55. Medium. Orchid. BA 5. 5 D3. Medium. Purple. 93 7. DB1. 47 1. 12 2. 19. Blue. Violet. 8A 2.
B E2. 13. 8 4. 3 2. Dark. Violet. 94 0. D3. 14. 8 0 2. 11. Dark. Orchid. 99 3. CC1. 53 5. 0 2. 04. Dark. Magenta. 8B 0. B1. 39 0 1. 39. Purple.
Indigo. 4B 0. 0 8. Slate. Blue. 6A 5. A CD1. 06 9. 0 2. Dark. Slate. Blue. D 8. B7. 2 6. 1 1. HTML имя. К З С1.
К З С1. 0Зелёные. Green. Yellow. AD FF 2. F1. 73 2. 55 4. 7Chartreuse. F FF 0. 01. 27 2. Lawn. Green. 7C FC 0.
Lime. 00 FF 0. 00 2. Lime. Green. 32 CD 3. Pale. Green. 98 FB 9.
Light. Green. 90 EE 9. Medium. Spring. Green. FA 9. A0 2. 50 1. Spring. Green. 00 FF 7.
F0 2. 55 1. 27. Medium. Sea. Green. 3C B3 7.
Sea. Green. 2E 8. B 5. 74. 6 1. 39 8. Forest. Green. 22 8. B 2. 23. 4 1. 39 3.
Green. 00 8. 0 0. Dark. Green. 00 6. Yellow. Green. 9A CD 3.
Olive. Drab. 6B 8. E 2. 31. 07 1. 42 3. Olive. 80 8. 0 0. Dark. Olive. Green. B 2. F8. 5 1. 07 4. Medium. Aquamarine.
CD AA1. 02 2. 05 1. Dark. Sea. Green.
F BC 8. F1. 43 1. Light. Sea. Green. B2 AA3. 2 1. 78 1. Dark. Cyan. 00 8. B 8. B0 1. 39 1. 39.
Teal. 00 8. 0 8. 00 1. Синие. Aqua(Cyan)0. FF FF0 2. 55 2. 55. Light. Cyan. E0 FF FF2. Pale. Turquoise. AF EE EE1.
Aquamarine. 7F FF D4. Turquoise. 40 E0 D0. Medium. Turquoise. D1 CC7. 2 2. 09 2. Dark. Turquoise. 00 CE D1. Cadet. Blue. 5F 9. E A0. 95 1. 58 1.
Steel. Blue. 46 8. B4. 70 1. 30 1. 80. Light. Steel. Blue. B0 C4 DE1. 76 1. 96 2. Powder. Blue. B0 E0 E6. Light. Blue. AD D8 E6.
Sky. Blue. 87 CE EB1. Light. Sky. Blue.
CE FA1. 35 2. 06 2. Deep. Sky. Blue. 00 BF FF0 1. Dodger. Blue. 1E 9. FF3. 0 1. 44 2. 55. Cornflower. Blue. ED1. 00 1. 49 2. 37. Medium. Slate. Blue.
B 6. 8 EE1. 23 1. Royal. Blue. 41 6.
E1. 65 1. 05 2. 25. Blue. 00 0. 0 FF0 0 2. Medium. Blue. 00 0.
CD0 0 2. 05. Dark. Blue. 00 0. 0 8. B0 0 1. Navy. 00 0. 0 8. 00 0 1. Midnight. Blue. 19 1. HTML имя. К З С1. К З С1. 0Коричневые.
Cornsilk. FF F8 DC2. Blanched. Almond. FF EB CD2. 55 2. 35 2. Bisque. FF E4 C4. Navajo. White. FF DE AD2.
Wheat. F5 DE B3. 24. Burly. Wood. DE B8 8.
Tan. D2 B4 8. C2. Rosy. Brown. BC 8. F 8. F1. 88 1. 43 1. Sandy. Brown. F4 A4 6. Goldenrod. DA A5 2. Dark. Goldenrod. B8 8. Универсальный Пульт Qunda Kt E08 Инструкция далее. B1. 84 1. 34 1. 1Peru.
CD 8. 5 3. F2. 05 1. Chocolate. D2 6. 9 1.
E2. 10 1. 05 3. 0Saddle. Brown. 8B 4. 5 1. Sienna. A0 5. 2 2. D1. 60 8. 2 4. 5Brown.
A5 2. A 2. A1. 65 4. Maroon. 80 0. 0 0. Белые. White. FF FF FF2. Snow. FF FA FA2. 55 2. Honeydew. F0 FF F0. Mint. Cream. F5 FF FA2. Azure. F0 FF FF2.
Alice. Blue. F0 F8 FF2. Ghost. White. F8 F8 FF2. White. Smoke. F5 F5 F5. Seashell. FF F5 EE2. Beige. F5 F5 DC2. Old. Lace. FD F5 E6.
Floral. White. FF FA F0. Ivory. FF FF F0. 25. Antique. White. FA EB D7. Linen. FA F0 E6. 25. Lavender. Blush. FF F0 F5. Misty. Rose. FF E4 E1.
Серые *Gainsboro. DC DC DC2. 20 2. 20 2. Light. Gray. D3 D3 D3. Silver. C0 C0 C0. Dark. Gray. A9 A9 A9. Gray. 80 8. 0 8. 01.
Dim. Gray. 69 6. 9 6. Light. Slate. Gray. Slate. Gray. 70 8.
Dark. Slate. Gray. F 4. F 4. F4. 7 7. Black. 00 0. 0 0. Слово «Gray» в названиях серых цветов не нужно писать как «Grey», так как ряд браузеров интерпретируют это как «Green».
Дополнительно CSS 2. Это позволяет web- разработчикам адаптировать контент страницы к стилю операционной системы пользователя.
Цветовые коды HTMLНа сайте HTML Color Codes представлены бесплатные средства выбора цветов HTML для вашего вебсайта. Ниже приводится список недавно выбранных цветов. И вот что она значит: ). HTML: Каждый код HTML состоит из символа . Используется шестнадцатеричная система счисления.
FF - наиболее насыщенный. Результат: #0. FF - Этот код HTML отображает только синий, без красного и зеленого. Результат: #FFFF0.
Сочетание красного и зеленого цветов дает нам желтый: #CCEEFF - Взять немного красного, чуть больше зеленого и по максимуму синего для получения небесно- голубого: Наслаждайтесь! Все, что вам нужно сделать, - этот поместить приведенный ниже код на ваш сайт. Также распространяйте информацию о нас через социальные сети (Твиттер, Фейсбук, Google +1): < a href=.